UrbaFarm - Building Community Through Hydroponics
Description: UrbaFarm is a mobile application designed to empower residents and build a vibrant community around urban agriculture. It focuses on hydroponics, a method of growing plants without soil, making it accessible for those with limited space or traditional gardening experience. The app provides educational resources, facilitates collaboration and knowledge sharing, and connects users to a community hydroponic garden project.
Academic Project
Role
Research, UI Lead
YearSpring 2024 (April 4 - May 30, 2024) 8 Week Project
Team
Anna | Researcher
Dani | Project Manager
Angel | Product Designer
OVERVIEW / PROJECT CHALLENGE
Problem
1. Urban environments often lack space for traditional gardening.
2. Residents may have limited knowledge and resources for hydroponics.
3. Existing urban gardening initiatives struggle to foster a strong sense of community and collaboration.
Insight
People in urban areas are interested in growing their own food but face limitations such as limited space for traditional gardening.
Solution
A mobile app (UrbaFarm) that facilitates communication, resource sharing, volunteer opportunities, and provides educational content about hydroponics.
Design Challenge
How might we leverage technology to empower community gardens in urban environments, addressing limited space, seasonal constraints, knowledge gaps, and fostering stronger community interaction?
RESEARCH + PROCESS
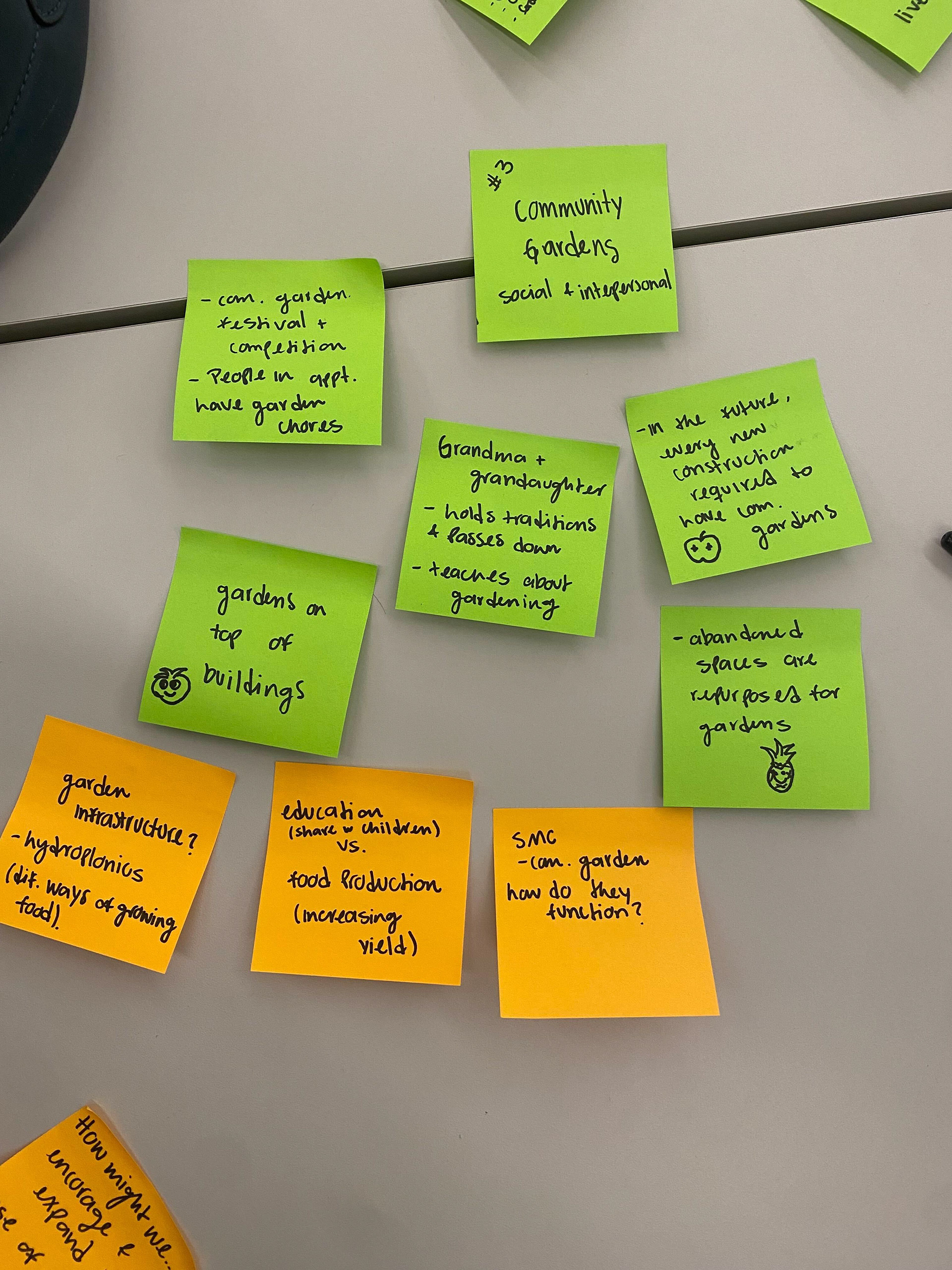
Offering - Activity - Culture Map Key Findings:
Offering:
Access to fresh, local food and sustainable practices like composting.
Stronger communities fostered by shared activities, cultural exchange, and youth engagement.
Activities range from:
Competitions and workshops
Volunteering and educational programs
Resources like NYC Parks GreenThumb programs and online communities provide support and connection.
Field Research - Ishihara Learning Garden Earth Day Event
Key Findings:
The garden utilizes a collaborative approach instead of the traditional individual plot system.
Volunteers work together under the guidance of leaders to maintain and organize the entire garden.
Benefits of Collaboration:
1. Shared responsibility: Reduces the burden on individual members.
2. Expertise sharing: Leaders guide and educate others.
3. Community building: Fosters teamwork and social interaction.
This collaborative model offers a potentially more effective and engaging way to manage community gardens.
Our Target Audience
Young adults (20-35) interested in gardening in urban spaces using alternative gardening techniques.
Tower Design
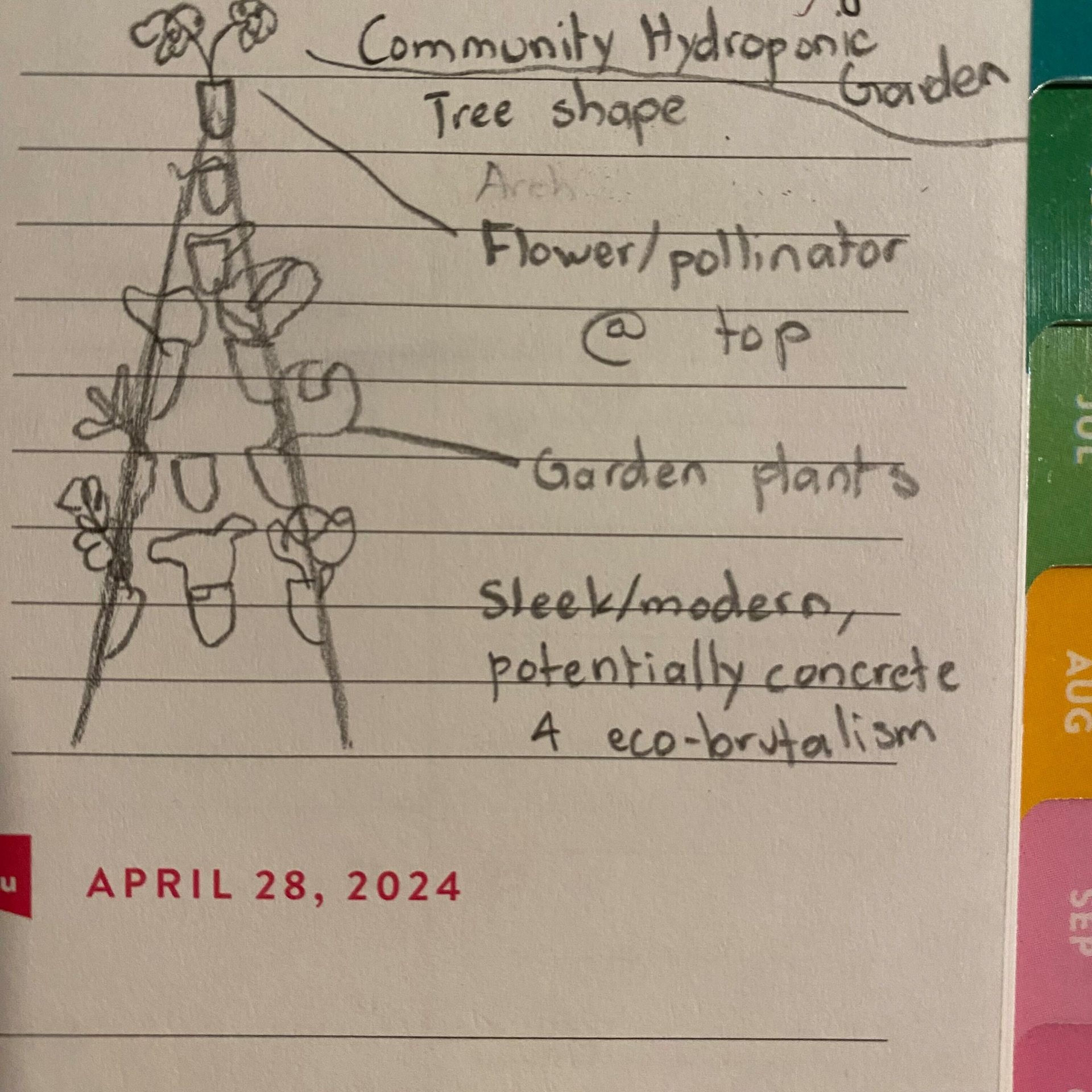
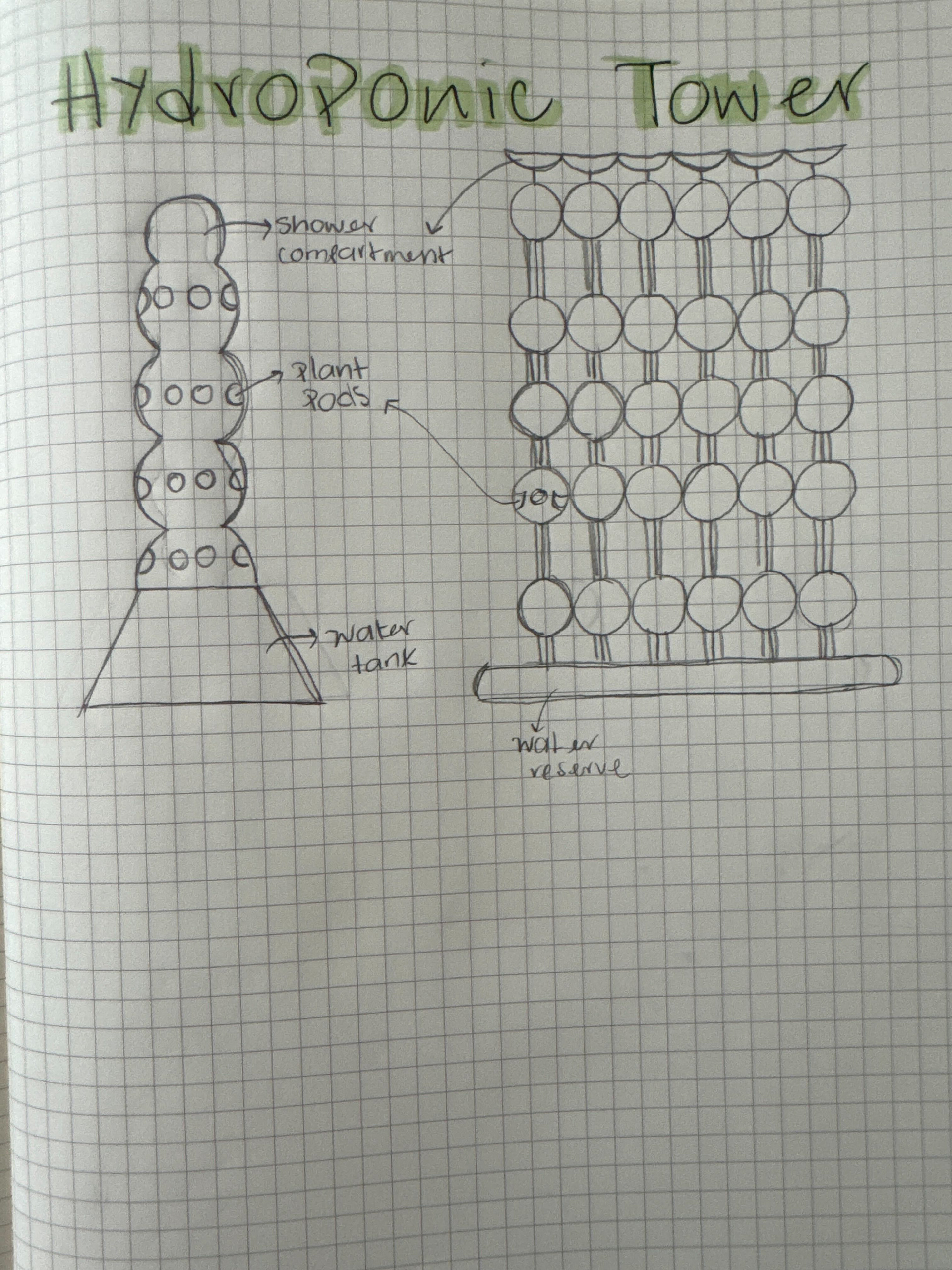
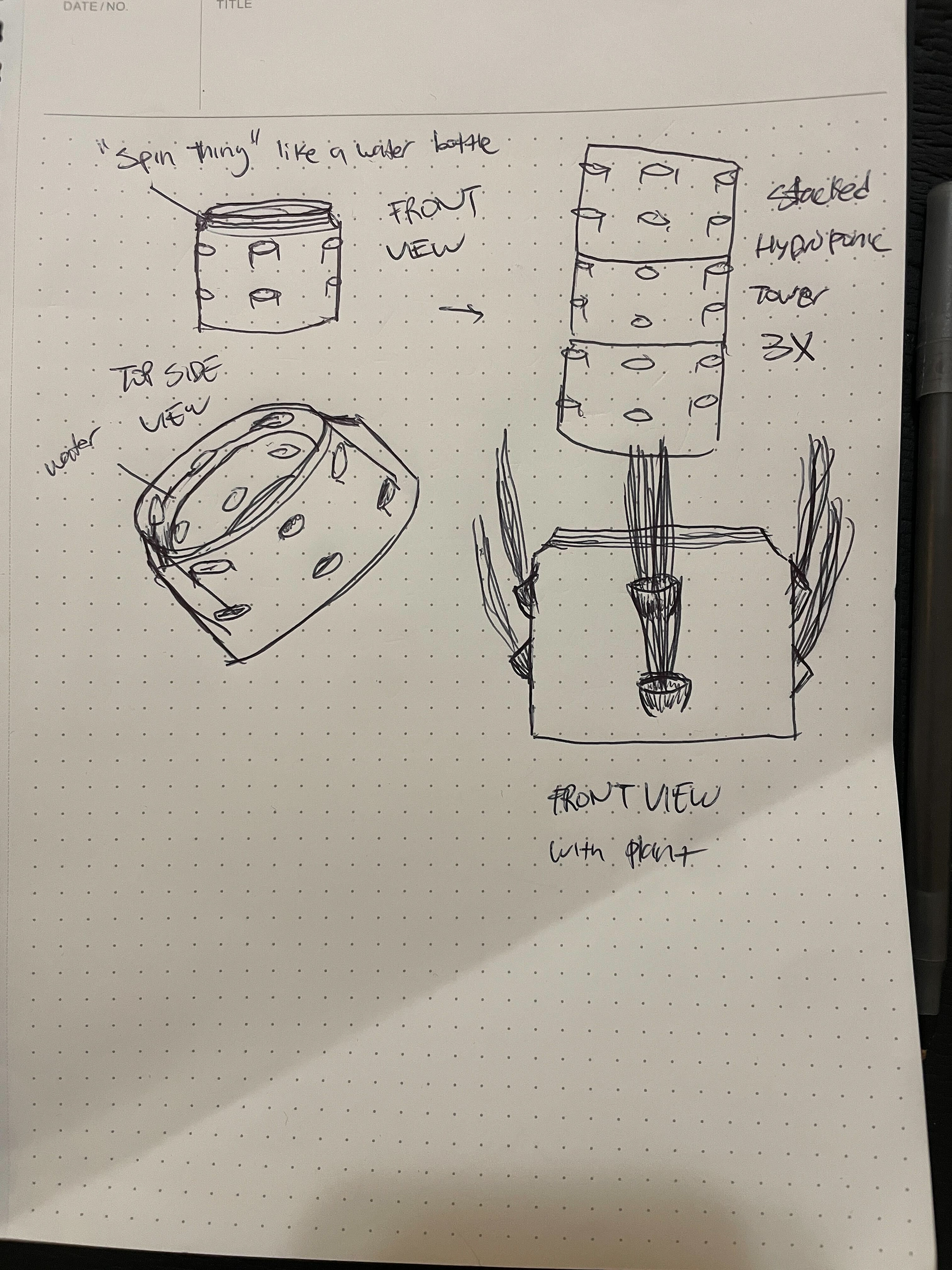
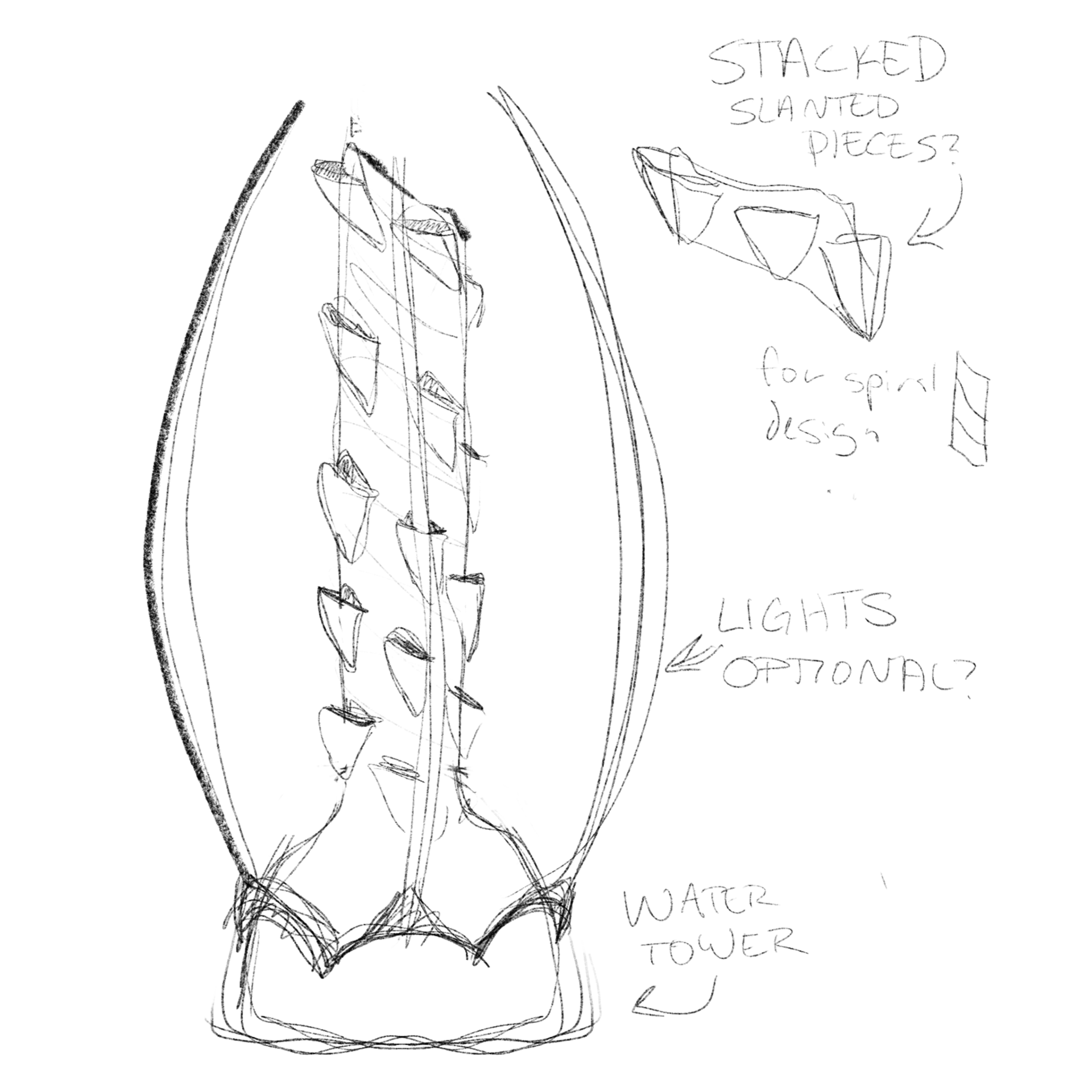
Hydroponic Tower Sketches

Angel's Sketch

Dani's Sketch

Gio's Sketch

Anna's Sketch
We discussed as a team and decided to proceed to go with Anna's design concept for the look and feel of our hydroponic Tower. We then proceeded to work on Informational Sketch, Orthographic Drawings, Emotional Sketches, and building a low-fidelity 3D Physical Model.
3D Modeling

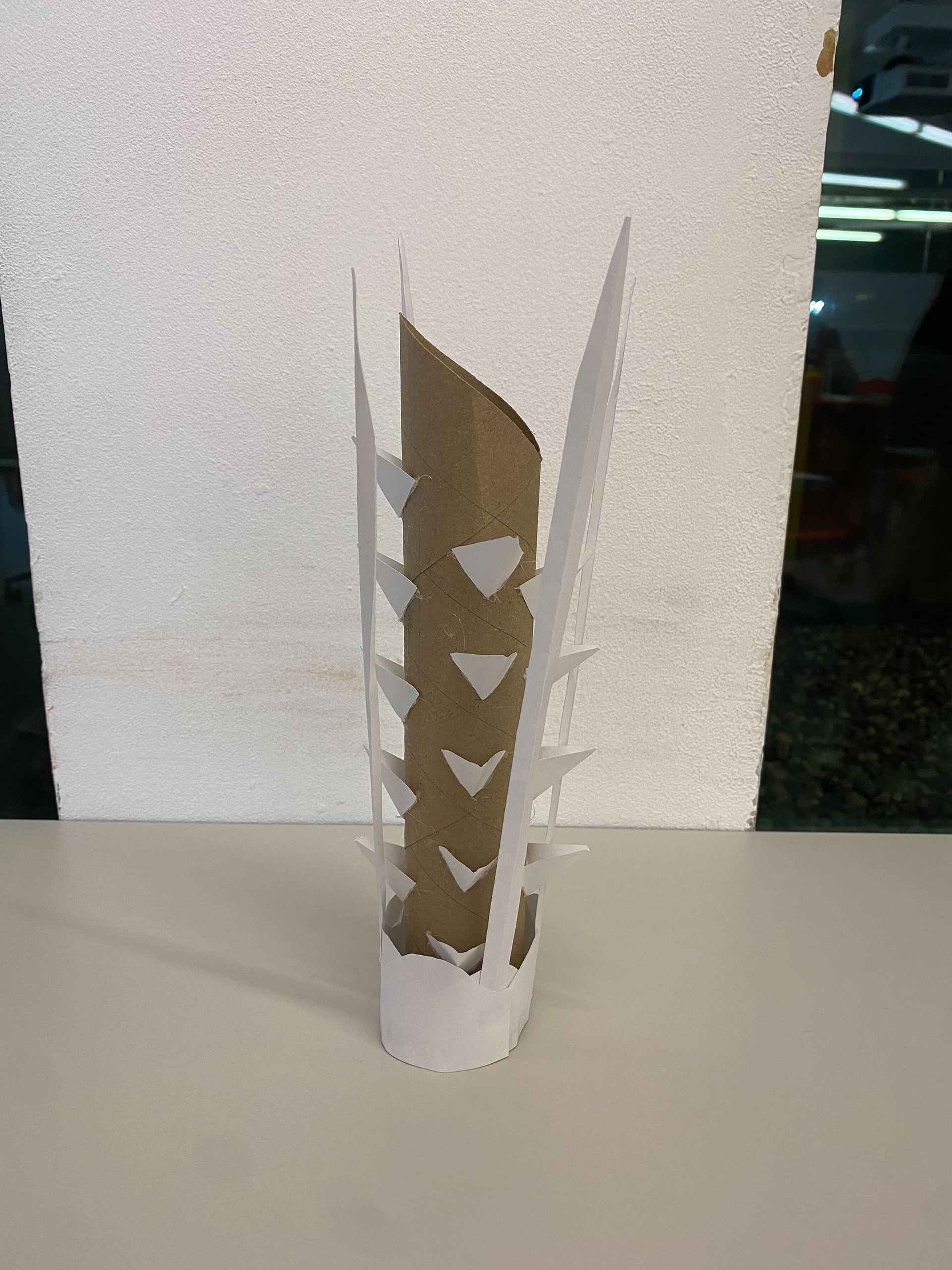
Low-Fidelity 3D Tower Model

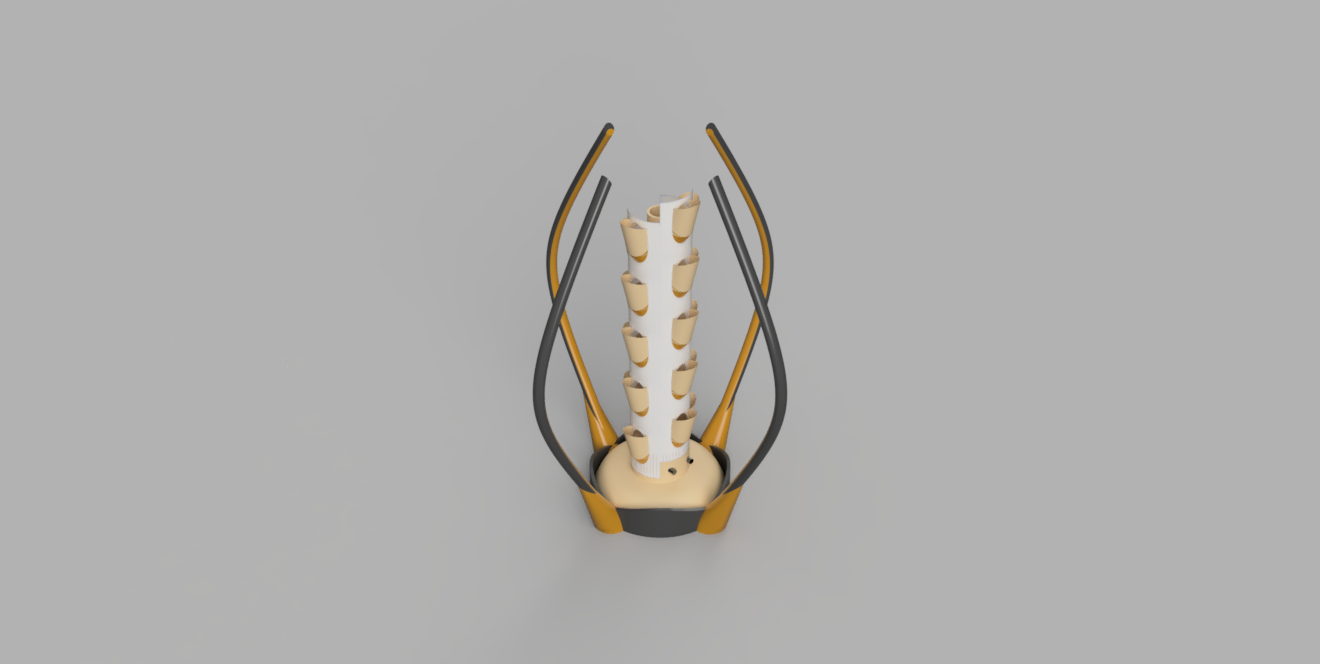
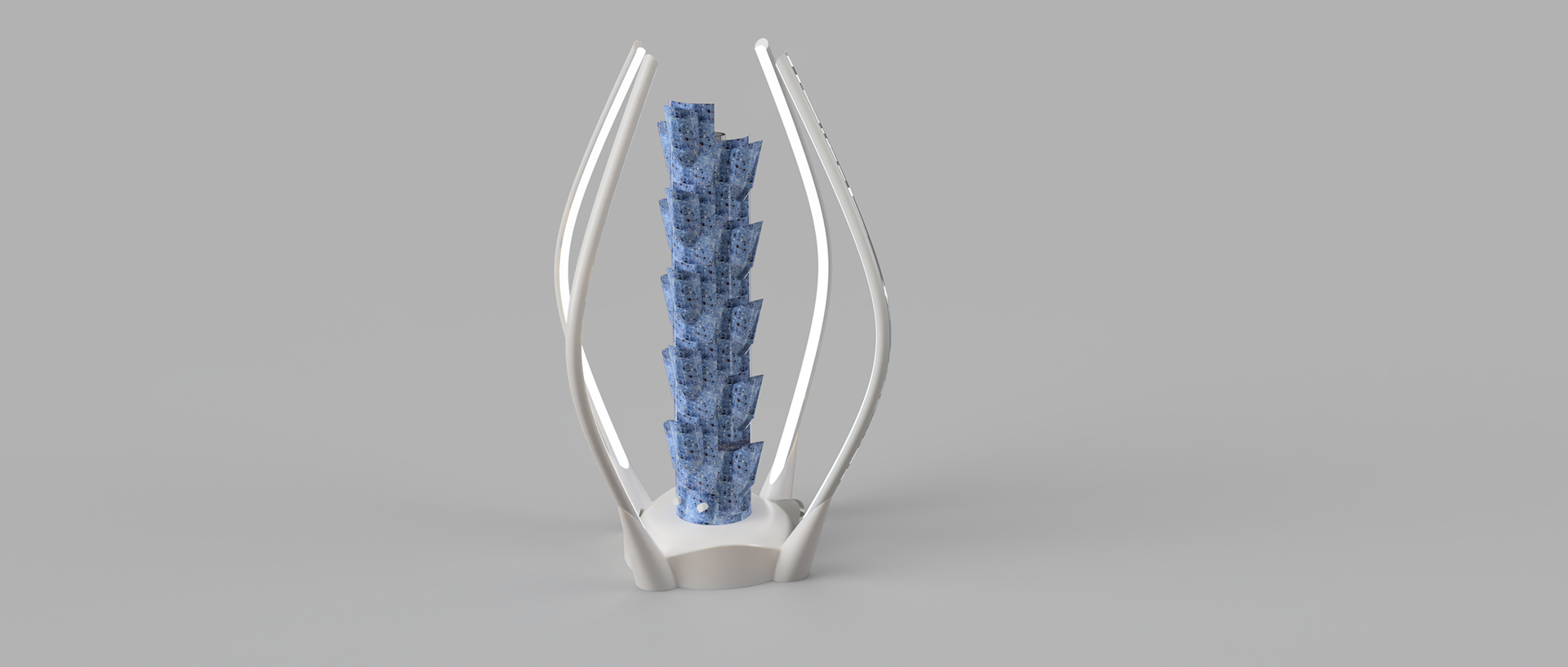
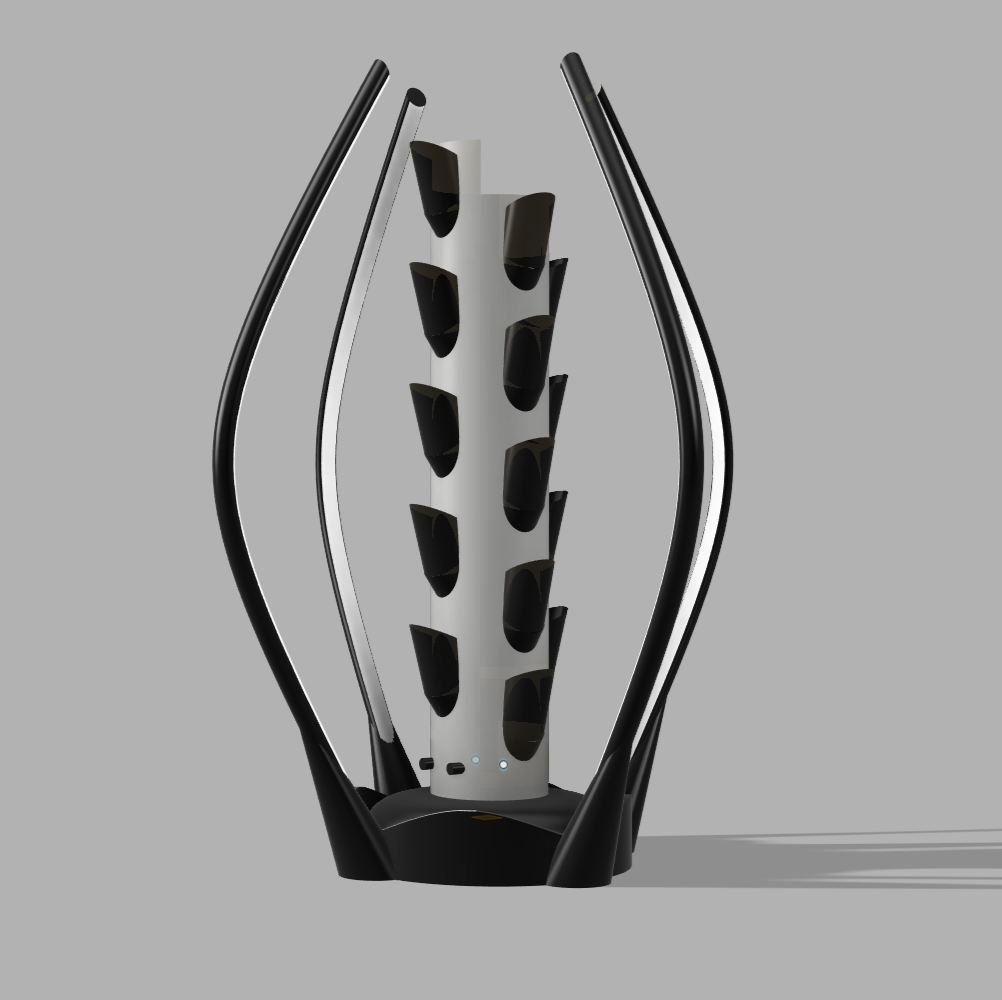
High-Fidelity 3D Tower Model
Material Exploration, 3D Renders




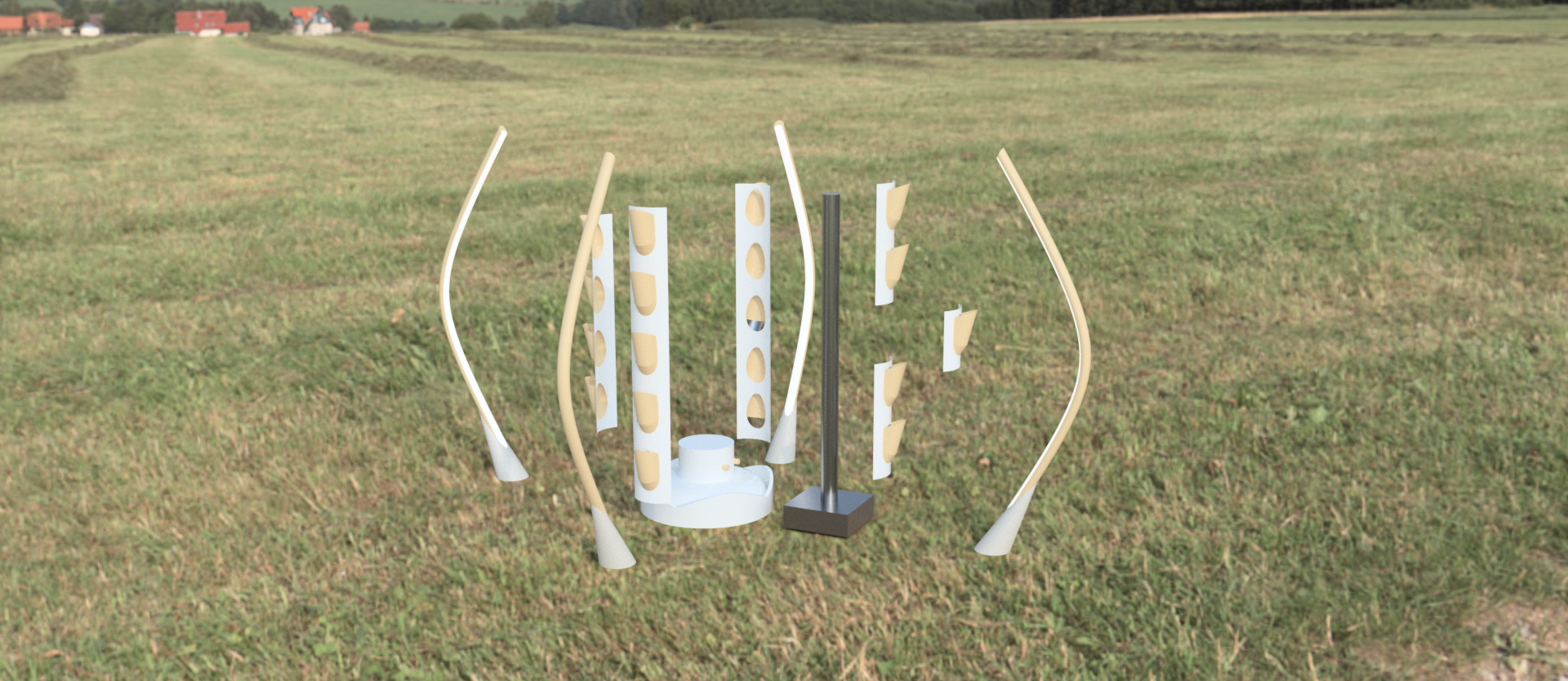
Exploded View

Hydroponic Tower Details
Materials + How it works
UI Design
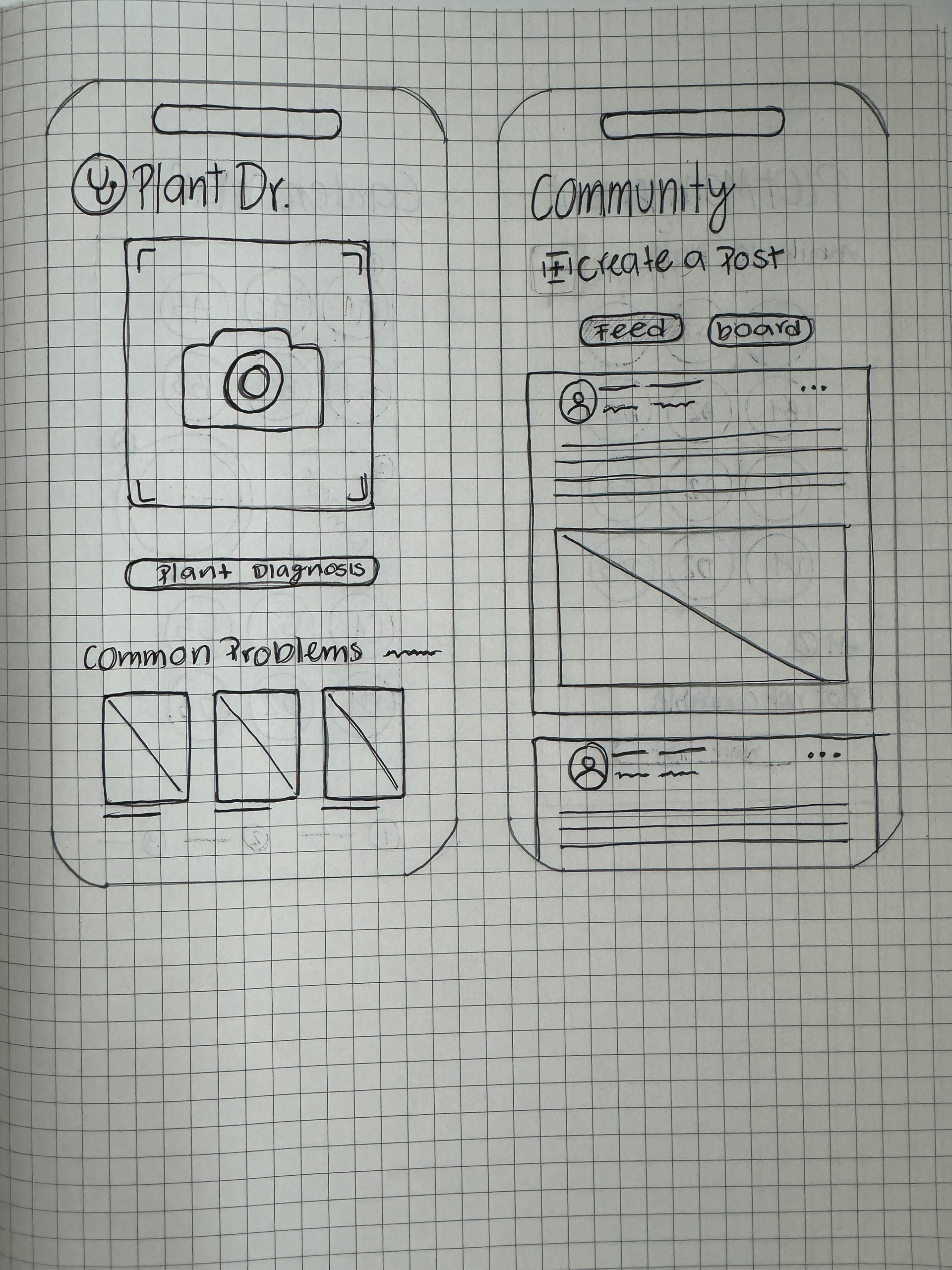
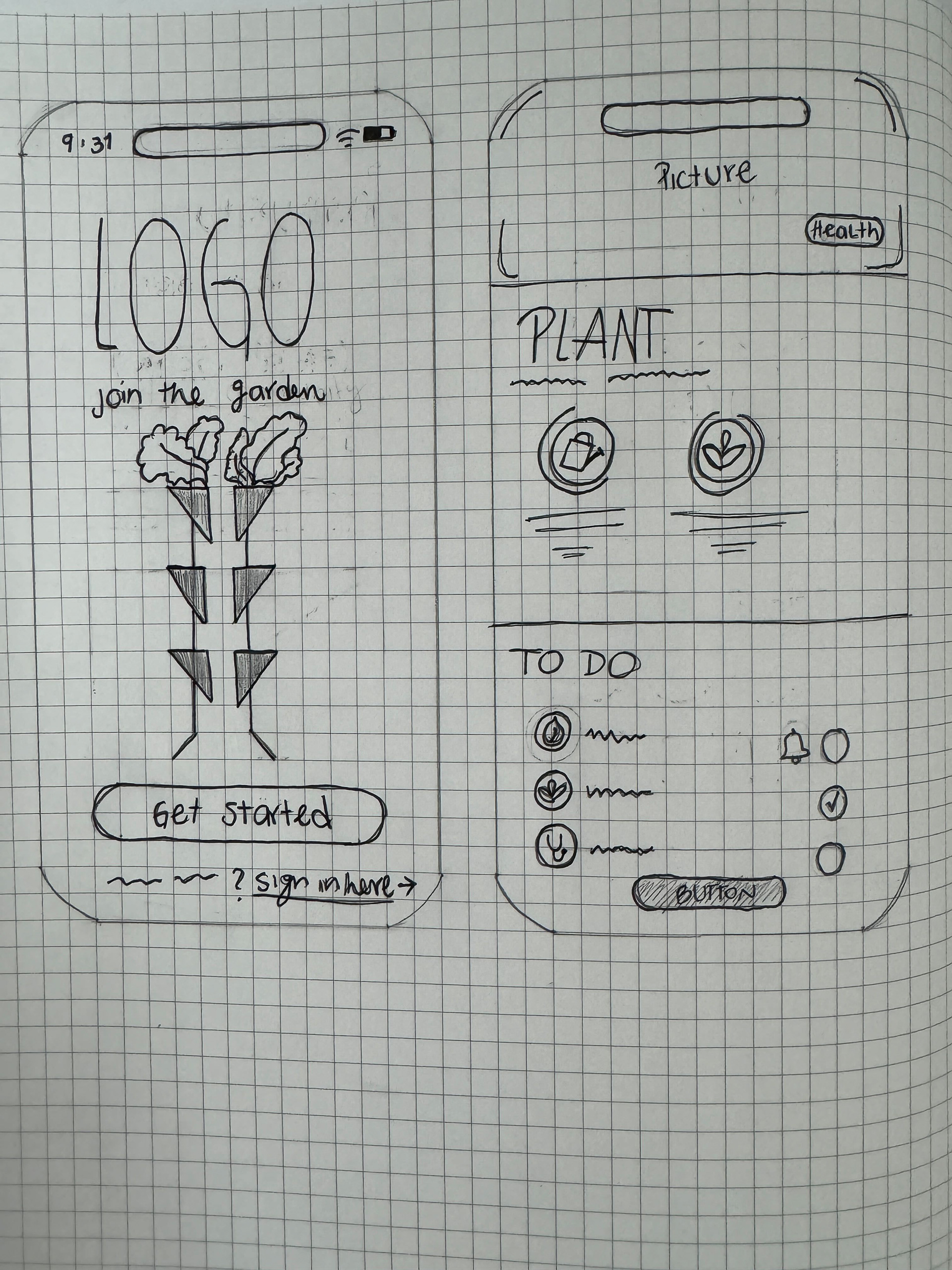
Sketches & Ideation



Our app started with pencil and paper sketches after discussing about what features we might want the app to have.



Design Inspirations



Aesop - Aesthetic
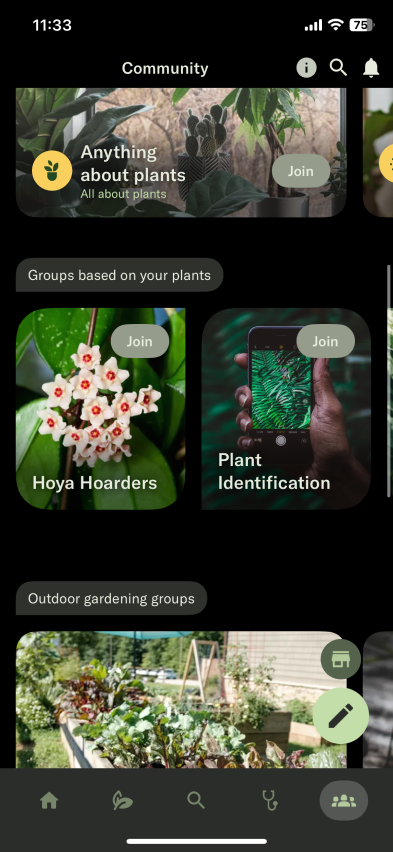
After our sketches and ideation process, we started looking at the vibe and feel of the app. We looked at Aesop for their clean aesthetic which we love. We also looked at Planta, a current plant app with a similar clean UI aesthetic we took inspiration from.

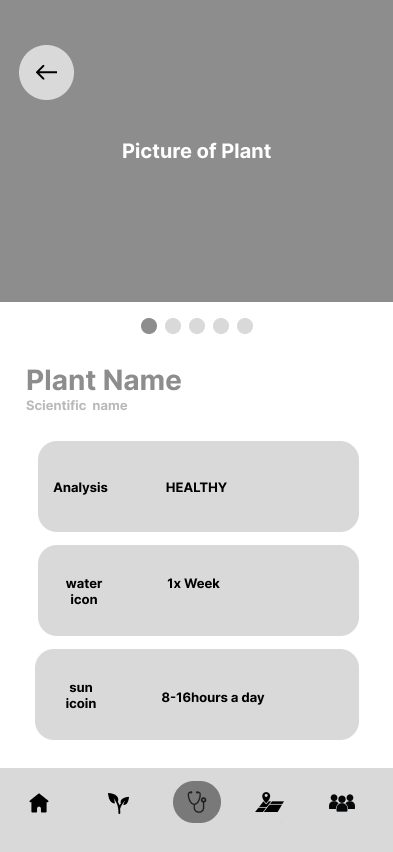
Planta App - UI Page Structure

Pinterest - UI Elements

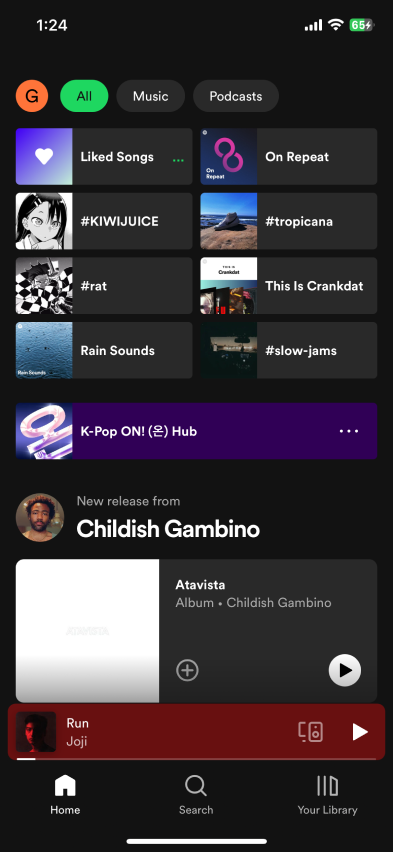
Spotify - Nav Bar

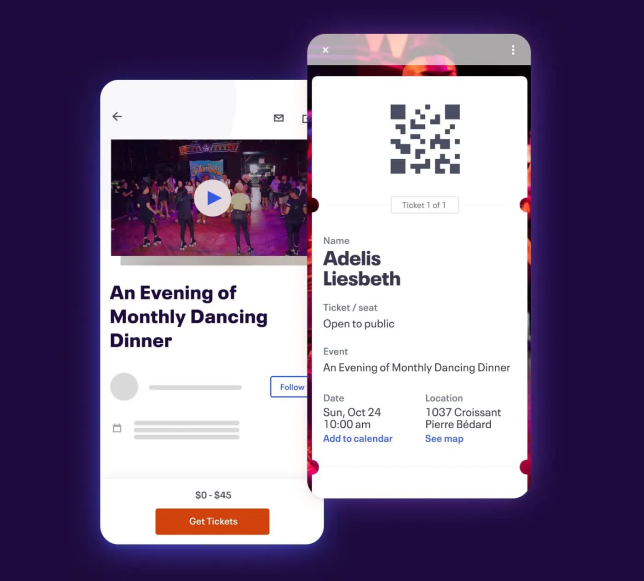
Eventbrite - Booking System
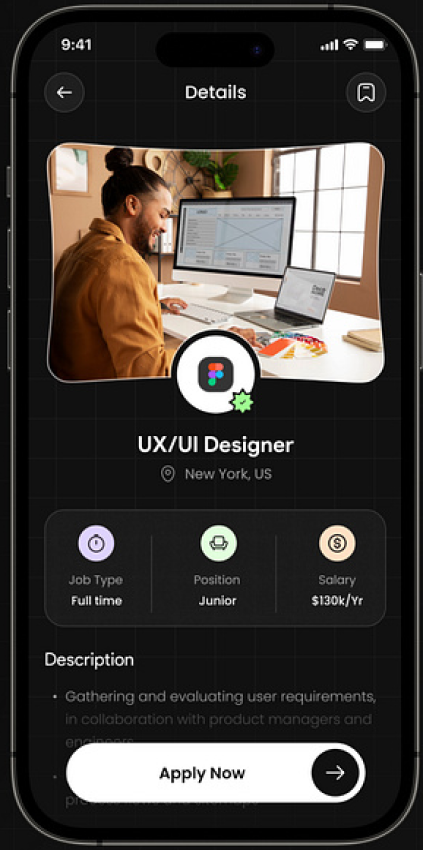
Other apps we took inspiration from were Eventbrite and its booking system UI, Spotify's navbar, and a Pinterest post we found that looked nice and clean.
Design Guide
We created a design guide to streamline UI development and ensure consistency across the app.
Storyboard
Flowchart
User Journey Map
Low-Fidelity Prototypes




At the beginning of Ideating the content, we wanted users to have on the app. We thought of a community section, where it would function as a social media platform. We also thought of implementing a Plant Dr. section to scan the health of their plants.
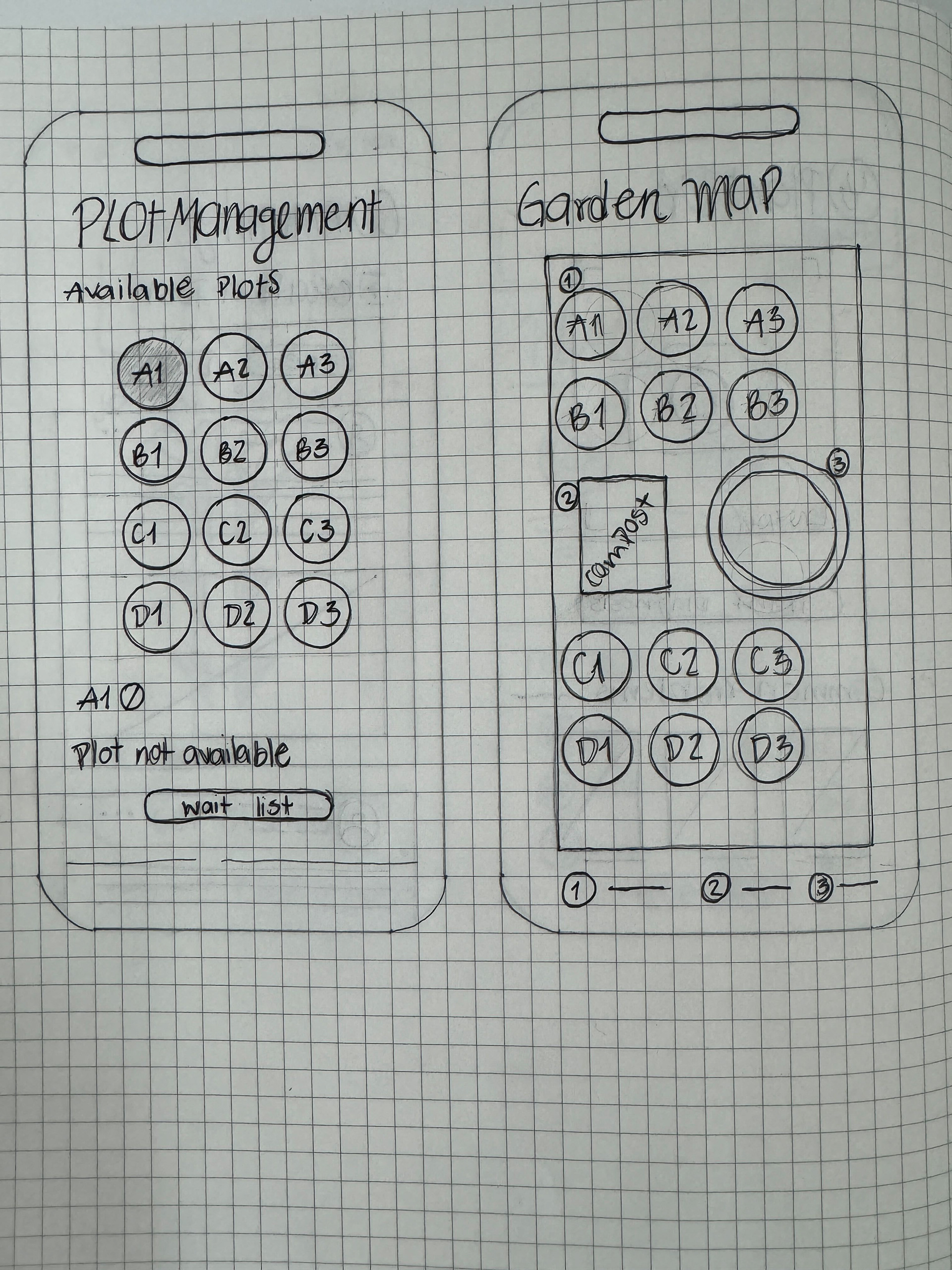
Mid-Fidelity Prototypes




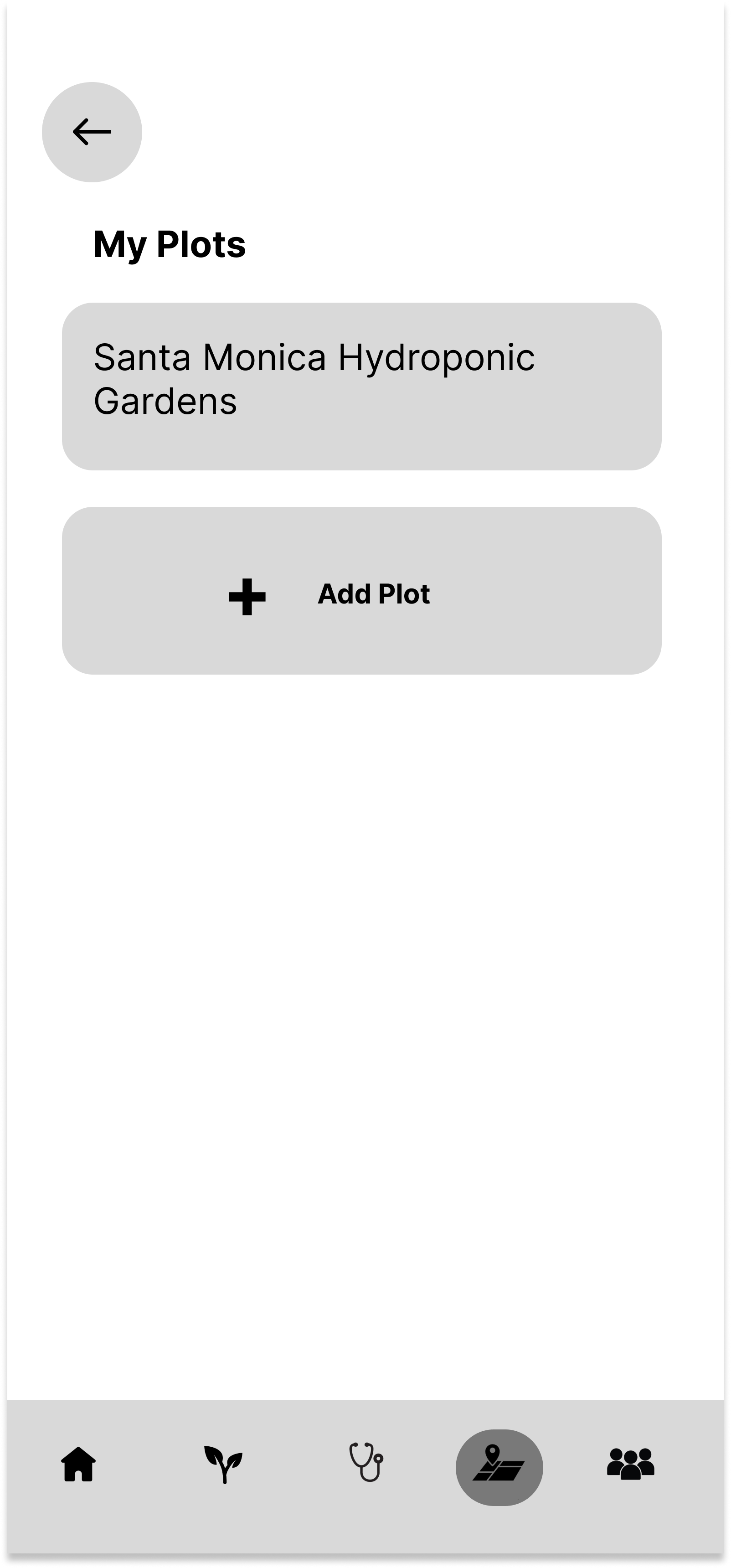
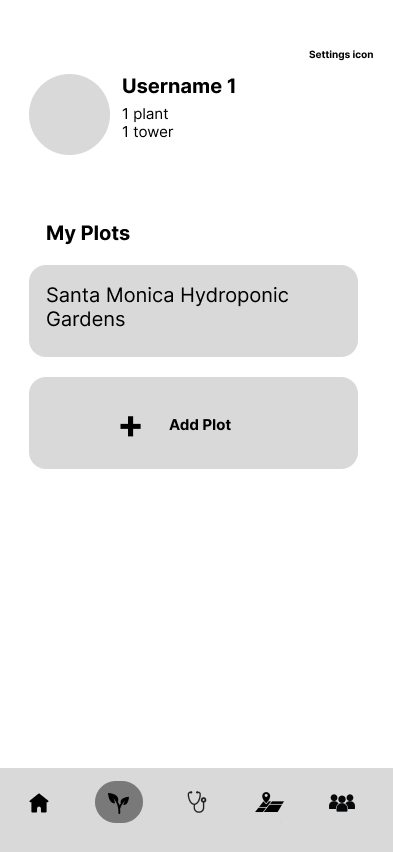
We developed further with a medium fidelity and explored a reservation system, an overview of plots, and their towers.
After presenting this idea to the class, we got feedback from the professor to narrow down our scope and ultimately removed this feature.
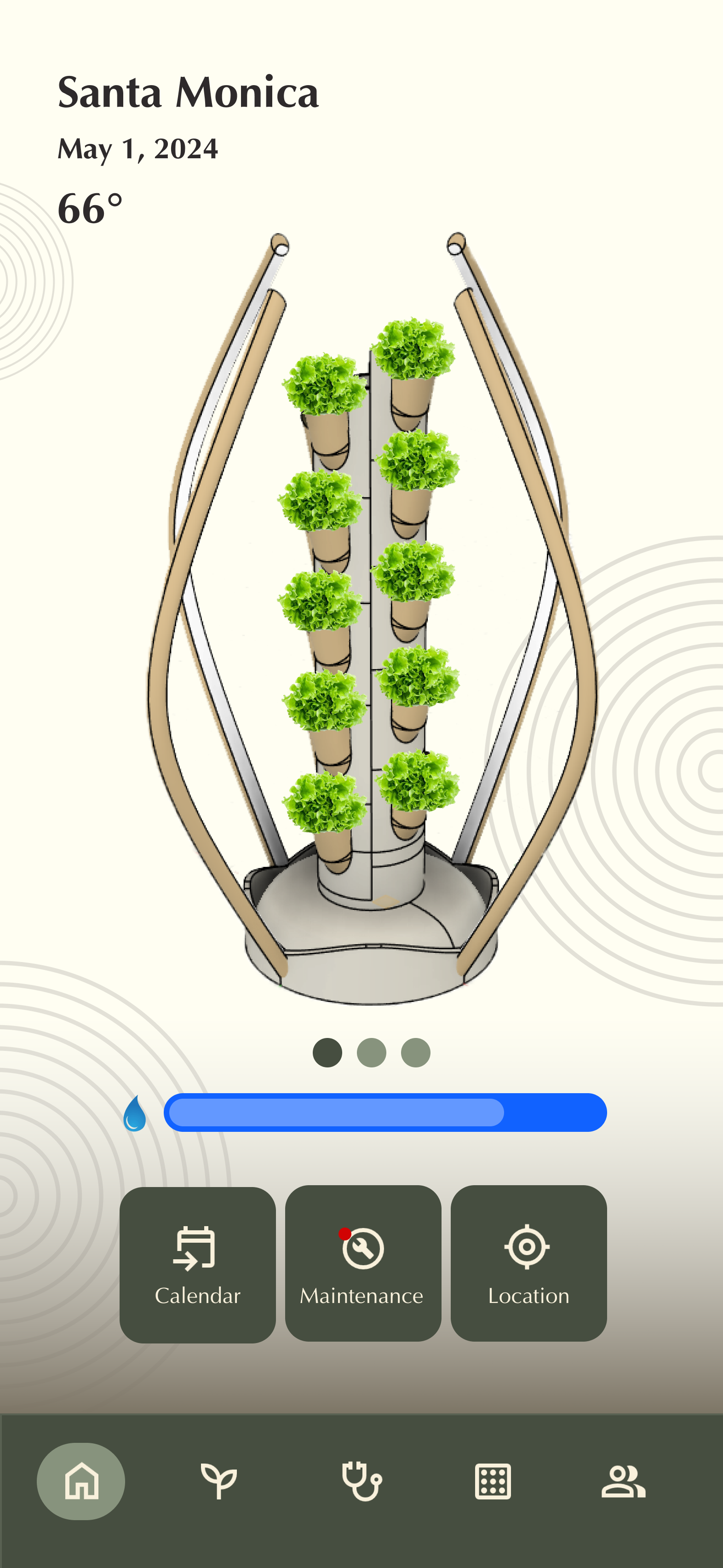
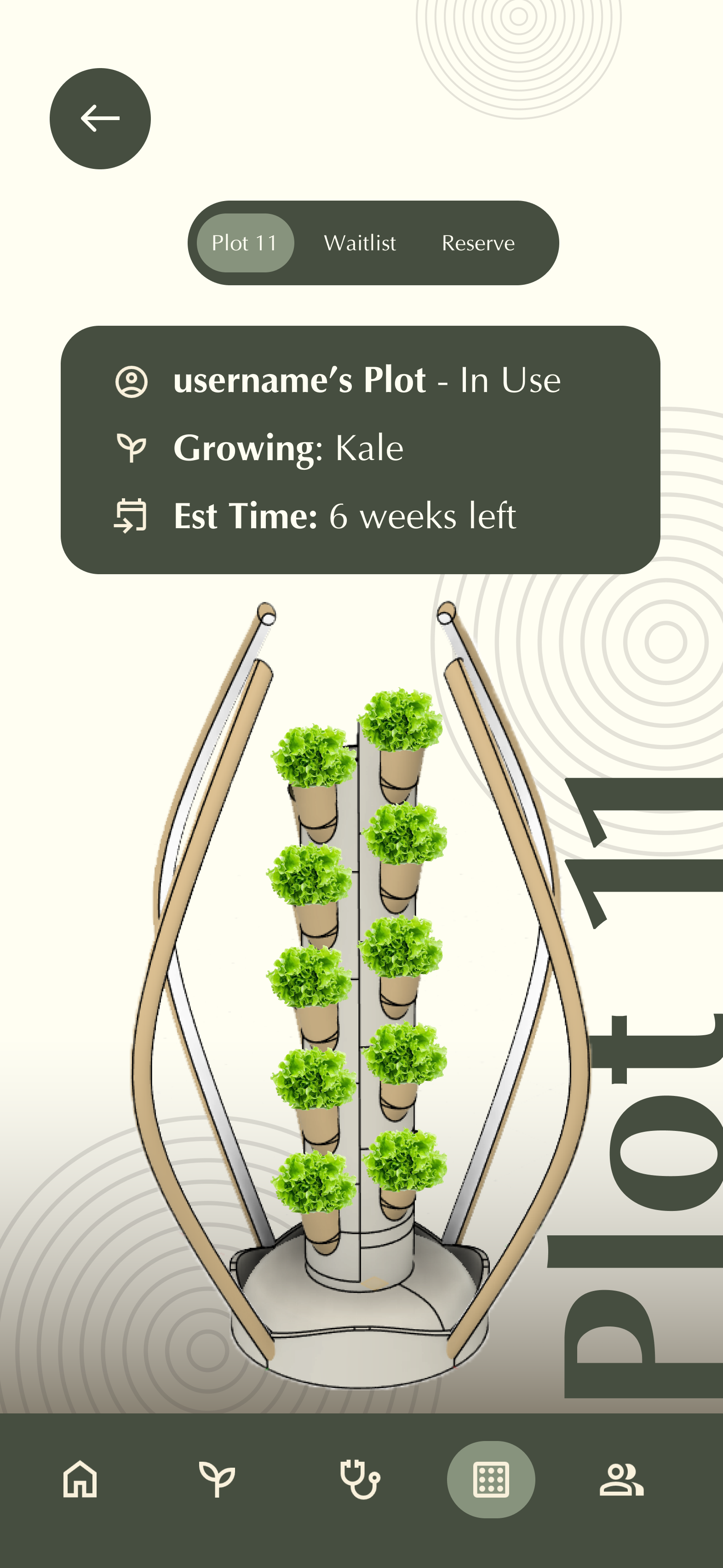
Final Concept
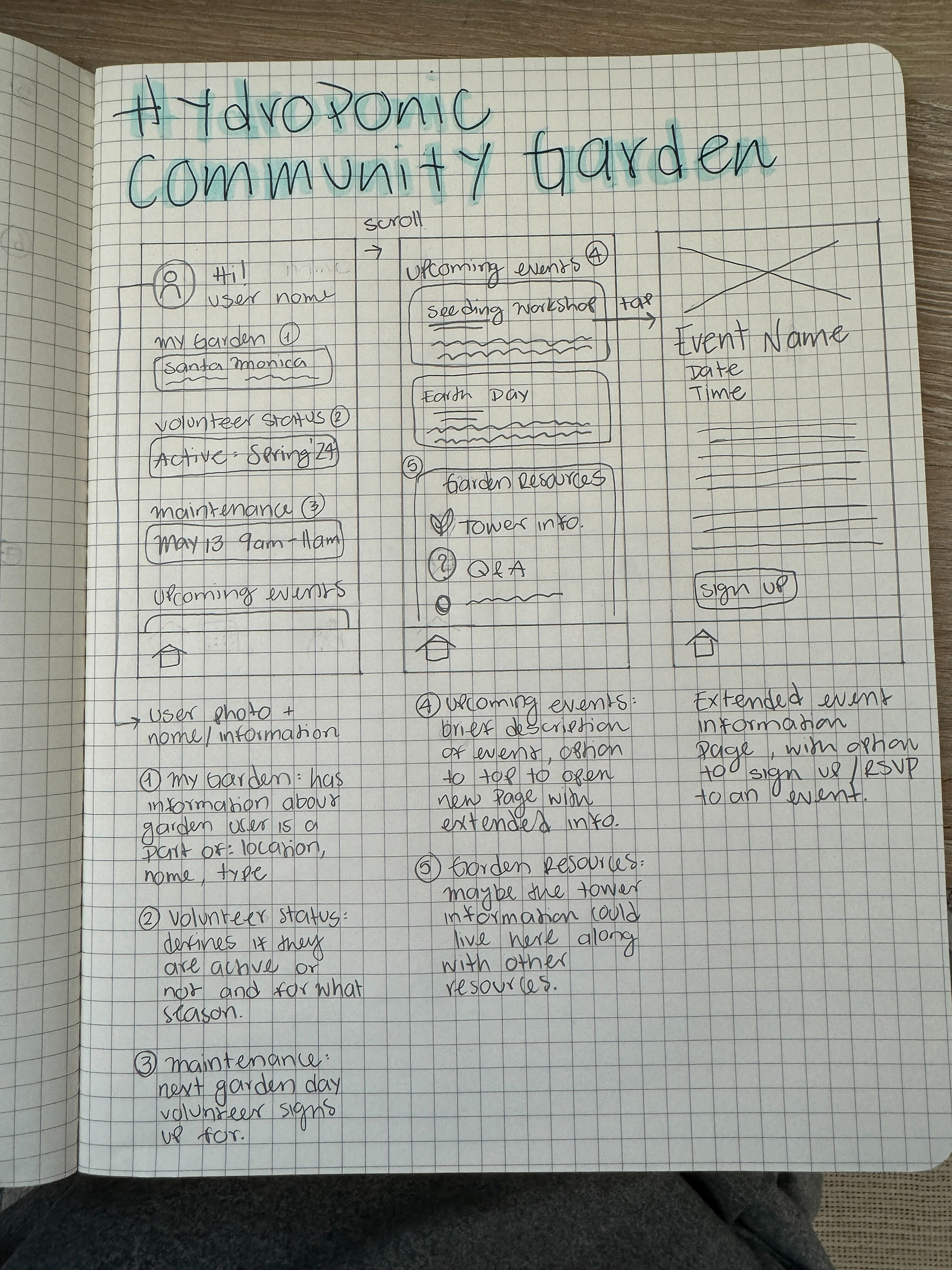
Home Page Overview
Garden Location: Find the community hydroponic garden's address and navigate there easily using integrated maps.
Volunteer Status: Check your volunteer status for upcoming shifts and see how you're contributing to the garden's growth.
Next Maintenance Day: Stay informed about the next community work day and plan your participation.
Upcoming Events: Discover workshops, social gatherings, and other exciting events happening at the garden.
Gardening Resources: Access a wealth of information on hydroponic gardening techniques, plant care tips, and troubleshooting guides.
Calendar Page Overview:
The calendar tab keeps you organized. Here, you can See all events, join upcoming ones, and get a quick view of your schedule.
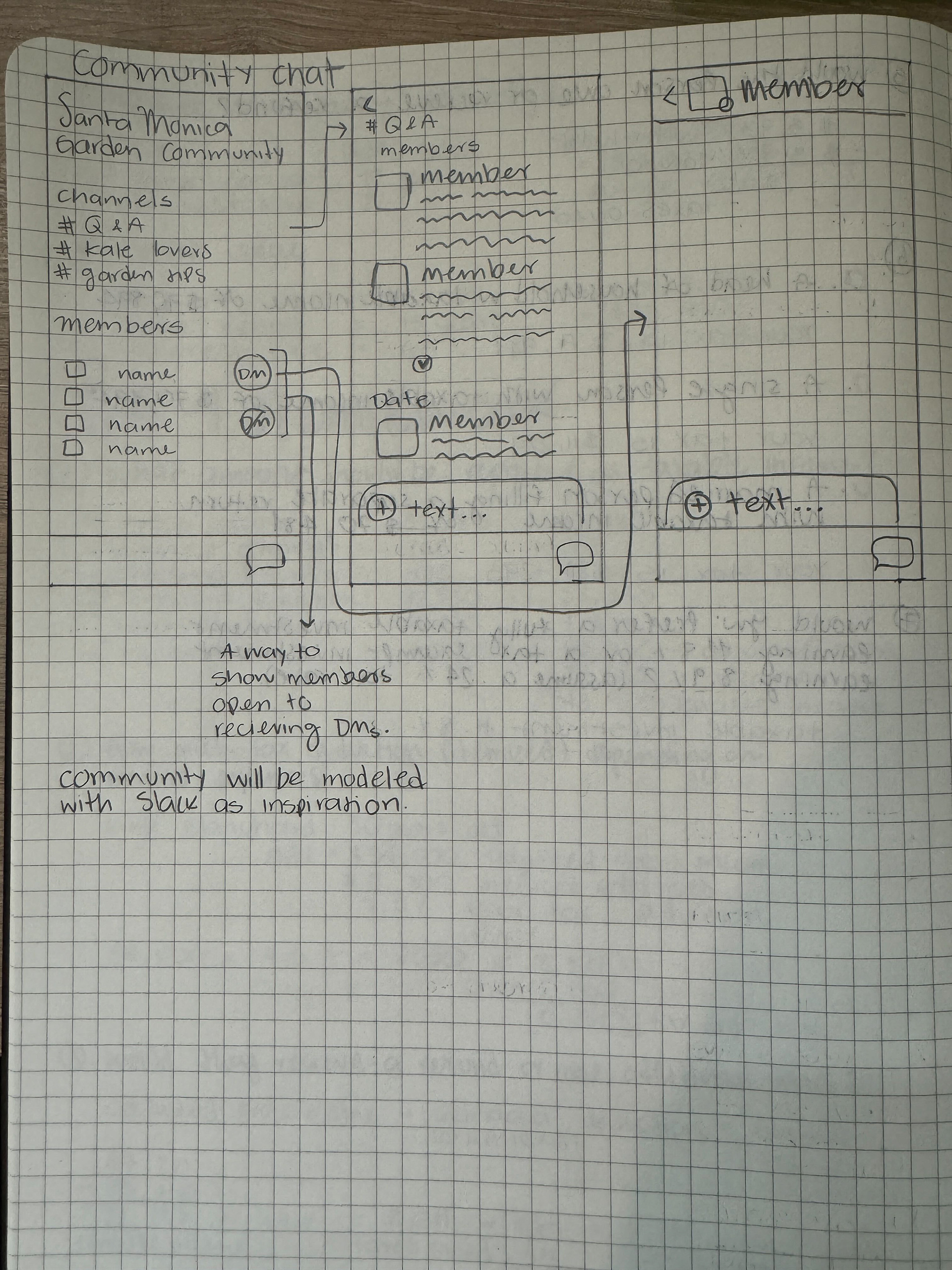
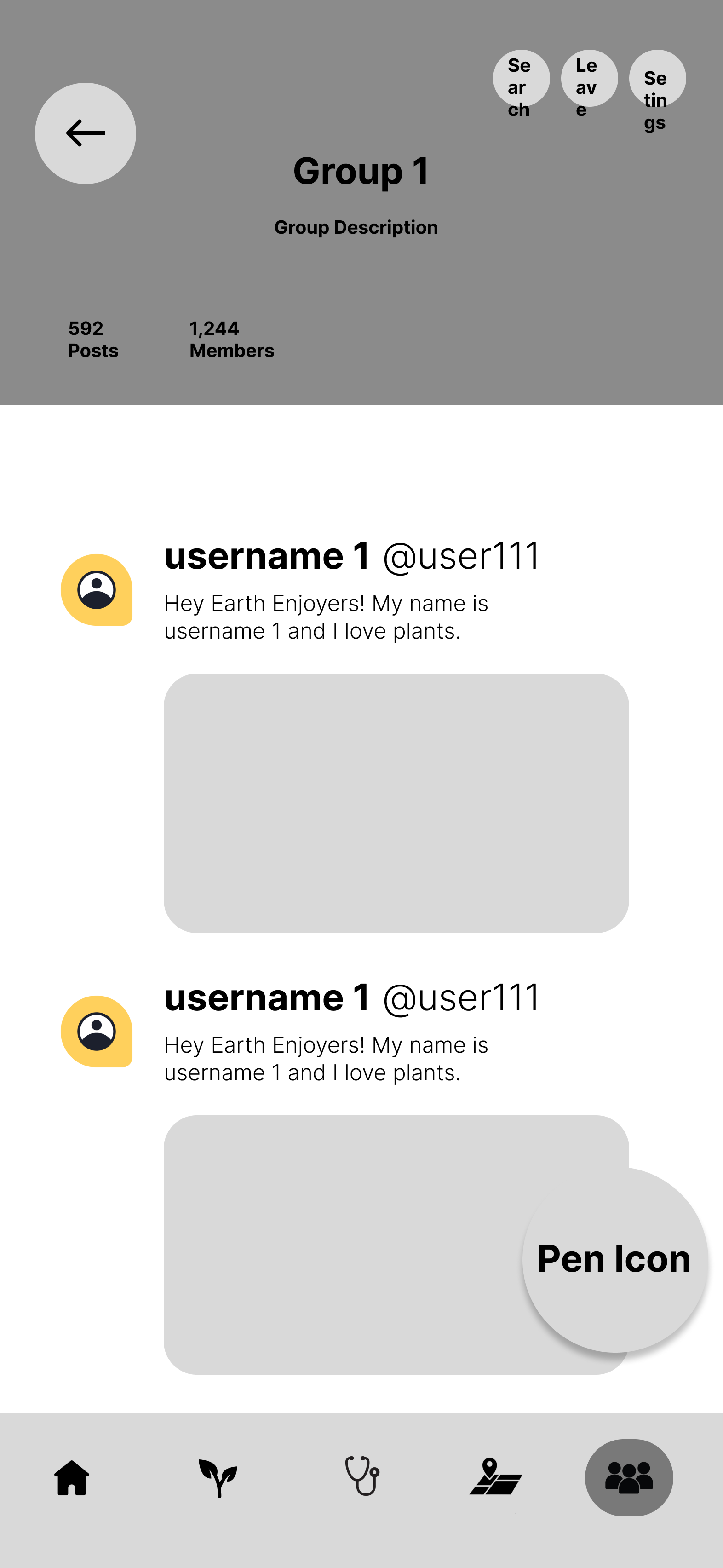
Community Page Overview
User profiles and chat functionality to facilitate interaction and knowledge sharing.
Discussion forums and resource-sharing platforms for exchanging tips and best practices.
Includes channels and direct messaging
Gardening Resources Overview
Hydroponic Tower: Educational resources and tutorials on hydroponic gardening techniques.
Garden Map: Interactive garden map with individual plots and plant progress tracking.
Tools and Methods

Communication

User Interface

Product Design

Project Management
Future Possibilities
Community Garden Management UI/UX
POV: First time community gardener
New POV: Community garden manager
Further Product Development
Designed for those without access to hydroponics from cost or space
Possibility to further develop as a standalone product.
Stakeholder Presentation
Santa Monica Community Gardens
Ferris Kawar, Santa Monica College's Sustainability Manage
REFLECTION
The UrbaFarm project was a rollercoaster of emotions and challenges, largely due to the ambiguity surrounding it. From the beginning, the project was unlike anything I had encountered before. Three classes combined into one final project, with little to no guidance for the first three weeks. This lack of direction led to anxiety and frustration, as my cohort and I struggled with time constraints, unclear research objectives, and numerous unanswered questions.
One surprising thing I discovered during this project was how much the ambiguity, which initially caused so much stress, ultimately contributed to my growth. I learned from one of the professors that the uncertainty was intentional; it was designed to teach us how to navigate and manage projects when the path forward isn’t clear. This shifted my perspective. Instead of focusing on the lack of clarity, I began to see it as an opportunity to develop resilience, adaptability, and the ability to thrive in uncertain environments.
Throughout the project, we faced several constraints, including the limited time frame, the complexity of integrating multiple disciplines, and the lack of initial direction. These constraints forced us to prioritize key aspects of the project, streamline our approach, and be creative with the resources we had. The ambiguity also required us to maintain open communication within the team and with our professors, ensuring that we were aligned on expectations as the project evolved.
Looking back, I realize that the UrbaFarm project taught me some of the most valuable lessons in my design journey so far. While the lack of a clear design brief was frustrating, it also pushed me to become more proactive and resourceful. If I could change anything, I would have implemented more comprehensive user testing earlier in the process. This would have allowed us to identify potential issues and refine our design approach sooner. Additionally, I would have maintained a more flexible mindset from the start, embracing the ambiguity rather than letting it become a source of stress.
In the end, the challenges of this project have prepared me for the unpredictable nature of real-world design work. I now feel more confident in my ability to manage complex projects, adapt to changing circumstances, and lead a team through uncertain times.